CASE STUDY:


01
My team was tasked with designing a responsive web-based interface for a standardized application process, including screening users, capturing user information and gathering supporting documentation for the home-buying process.
02
Hurry Home is a fintech startup based in South Bend, IN that offers an alternative to predatory lending and restrictive bank mortgage loans for houses under 80k in the Midwest’s Rust Belt.
03
Research Report
Customer Journey Map
Concept Exploration
Site Map
Prototype
04
Final prototype undergoing beta testing, delivered with future recommendations plan as Hurry Home scales.
The South Bend area has been hard-hit by the shift away from industry and manufacturing in the region. As a result, nearly 20% of the houses available for sale are under 80k. Unfortunately, most banks and traditional lenders will not lend mortgages under that amount, which means that households looking to purchases homes in the 40-80k price bracket often struggle to find affordable, non-predatory lending options.
Hurry Home offers an alternative path to home-ownership.
A potential Hurry Home customer proves their financial preparedness through proof of regular income and regular payments for rent and other utilities, shifting the focus off of credit scores as a main indicator of solvency.
Every step of a customer's process with Hurry Home was handled by our client through a series of phone calls, emails, and in-person meetings. While Hurry Home had a website, it was limited in scope to just the first step of the application process—a pre-qualification survey. For this reason, our solution would focus on developing a system for a digital framework.
Our objectives in conducting research were three-fold.
We needed to understand:
To identify Hurry Home’s potential competitors, we conducted initial domain research into the different home-ownership paths a South Bend resident could follow. We identified several local banks and credit unions, as well as less-reputable rent-to-own options and balloon loans.
We conducted a competitive analysis to understand Hurry Home's opportunity space.

In evaluating potential competitors, we found that Hurry Home is uniquely positioned to offer a product that is both approachable and trustworthy.
After gaining an understanding of where Hurry Home falls within the competitive landscape, we next needed to understand how the home-buying process worked. We went to South Bend, IN to interview our client, John, and conduct ethnographic research with six Hurry Home customers.
Through SME and user interviews we discovered that there were four different phases to Hurry Home's application process, each of which offered its own unique challenge.
While mapping the process in tandem with the Hurry Home customer experience we found that the Document Collection phase caused significant pain points for customers. During a call with our client, John also identified that Document Collection was the source of the most significant pain points on his end due to the vast quantity of diverse documentation required.
We narrowed our project scope from the entire application process to the Document Collection Phase to better address the nuances of this complex process.

Customer journey map indicating with an asterisk the most troublesome portion of the journey for customer and client, alike.
As a team we developed three versions of an online account, each of which addressed the steps of the document collection process indicated above.
Concept 1 focused on reminders and communication with Hurry Home through messages, lifting design patterns from Intuit's Mint desktop dashboard.
Concept 2 focused on offering help text and visuals to help orient the customer with what documents they still needed to upload.
Concept 3 focused purely on the task of collecting documents, removing any distractions.
We tested our concepts with four Hurry Home customers and found the following:
KEY INSIGHT 1
The home-buying process is stressful and complex. A wide array of financial documents is required from different sources and it can be difficult to identify where and how to obtain these documents.
Testing participants expressed enthusiasm for the ability to easily access hyperlinked explanations of the purpose and where to find each document.
KEY INSIGHT 2
At first, I was surprised to see testing participants rank Concept 3 as the most useful way to approach the document collection process.
However, the accordion-style design pattern used to condense and simplify the information hierarchy of each step speaks directly to our users' desire to make order of a chaotic and stressful process.
We took these insights and combed through each step of our developing prototype to understand where we could offer more support and ease the cognitive load of our design through progressive disclosure.
Hurry Home currently did not have a site map, so I clarified the hierarchy of information within the site and built out the IA for our solution as it would merge with the existing site.

Upon the completion of a mid-fidelity prototype, we went to South Bend a final time to conduct usability tests on six users. Our usability testing results prompted us to shift the information architecture of the portal dashboard to better reflect the mental model of the target user.
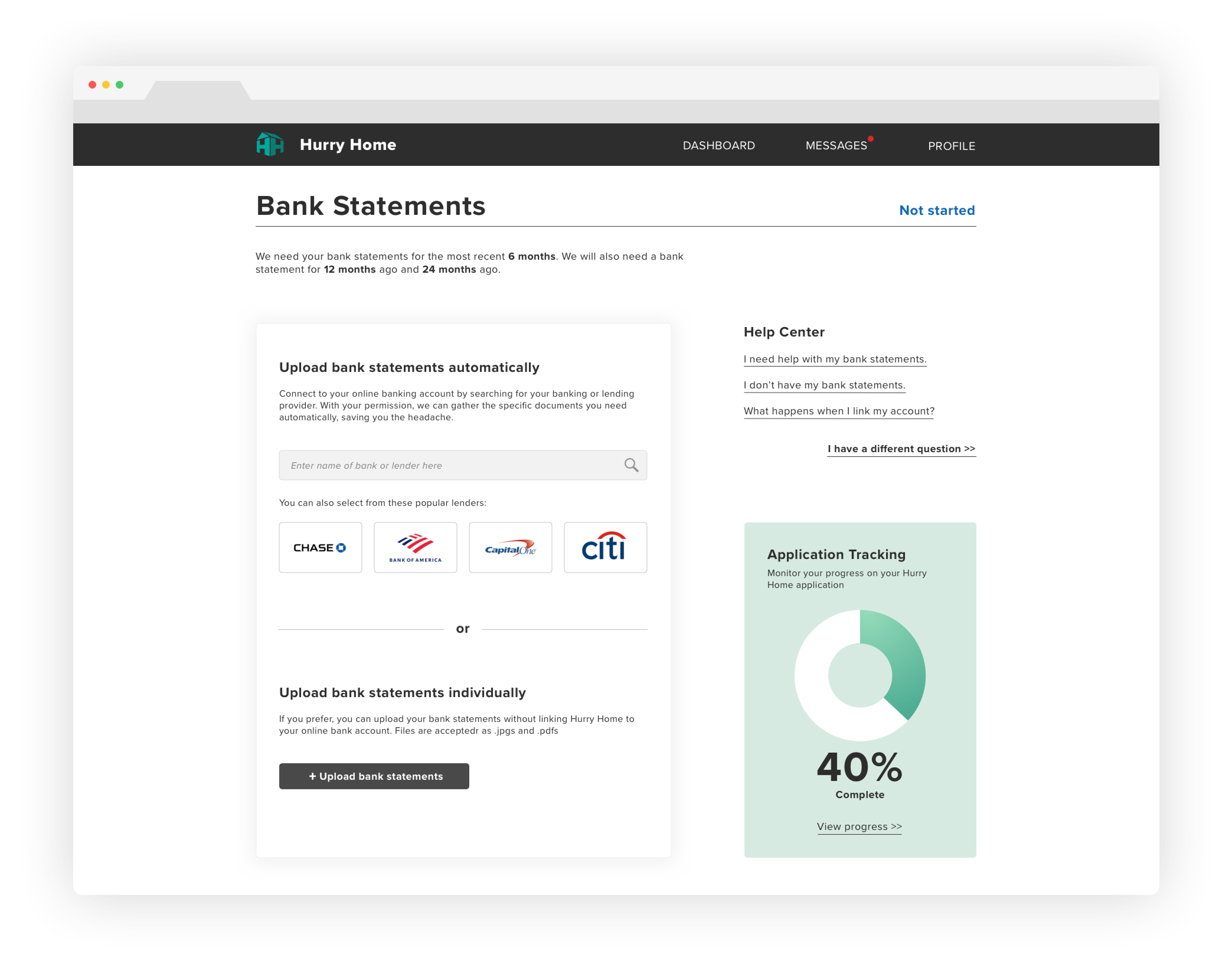
To offer the most comprehensive exploration of our solution, we built out a sample of every document collection screen in an empty state, partially completed state, and completed state. This task helped us refine our solution to address a multitude of different potential user flows, validating that our design was flexible enough for the diverse needs of Hurry Home customers.
To iterate effectively on nearly 60 screens, I developed a UX Style Guide so that our elements were consistent throughout our prototype:
We delivered a responsive web-based solution for the Document Collection phase of the application process that was validated through several rounds of usability testing and iteration. Our prototype was built to seamlessly integrate the rest of the application process into its design as Hurry Home grows.
This video provides a brief walkthrough with voice-over of some of our prototype's functionality:
To explore the entirety of our interactive prototype within your browser, select the link below:
Final Axure prototypeOne of the main challenges in creating our solution was how to best mirror the enjoyable in-person experience customers had with our client on a digital platform. We did our best to make our solution as approachable and friendly as possible through our use of familiar design patterns, help text, and friendly copy. However, this challenge led me to pursue my work with Hurry Home further in the form of high-fidelity mock-ups and an illustration branding system.
If you'd like to see or hear more about my UX Design work with Hurry Home,
please email me at kara.l.saje@gmail.com